このページでは次のSEO対策に効くタグを紹介しています。
・タイトルタグ
・見出しタグ
・meta description
・meta keywords
・alt(オルト)属性
・強調タグ(strongタグ,emタグ)
・リストタグ
※リンクタグは論点が多く解説が長いので別ページで詳しく紹介しています。
■SEO対策に効くリンク
タイトルタグとは?タイトルタグの例え話
タイトルタグとはhtmlソース上の<title>~</title>というタグで囲まれた部分を指します。タイトルタグをどうするかはSEO対策の基本中の基本であり最重要項目です。これから本格的にタイトルタグについて解説していきますが、その前にタイトルタグって何?という人のために例え話から入ります。
あなたは今本屋さんにいます。本棚にびっしりと本が並べられています。大量の本の中から自分が必要だと思う本をどうやって見つけ出すか。まずは本の側面に書かれてあるタイトルを見ますよね。本のタイトルを見て興味を引いた本を手に取って立ち読みをすると思います。そして、その本の内容が自分が求めているものかどうかを判断すると思います。webページのタイトルタグはこの本のタイトルに相当します。そのwebページに何が書かれてあるのかを検索エンジンとユーザーに伝える言葉がタイトルタグになります。
タイトルタグのノウハウには「狙ったキーワードで上位表示するためのノウハウ」と「クリック率を高めるためのノウハウ」があります。この2つノウハウについてこれから解説していきます。
タイトルタグで狙ったキーワードで上位表示するためのノウハウ
特定のキーワードで検索上位表示を望むのなら必ずタイトルタグの中にキーワードを含めてください。そうすればそのキーワードで検索した際にあなたのサイトが上位表示されやすくなります。タイトルタグにキーワードを入れたあとに圏外から上位表示されたサイトを過去何回も見てきました。
参考:
最近はタイトルにキーワードが無くても上位表示できるしとか思って、タイトルからキーワード抜いたら普通に落ちていったから、また入れたら戻ってきた。 pic.twitter.com/gxKVegg8U9
— パシ@竹内潤平 (@pacificus) 2016年8月25日
ナチュラルリンクをもらう観点からもタイトルタグにキーワードを入れたほうがいいです。というのは第三者がリンクするときはタイトルタグでリンクすることが多いからです。タイトルタグにキーワードが入っていればキーワードを含めてリンクされます。キーワードを含めてリンクされればそのキーワードの順位が上がりやすくなります。
参考:
アンカーテキストと狙ったkwが絶対マッチしなきゃならないとすると、最も重要なのはサイトタイトル又は記事タイトルということになる。
第三者がサイトor記事タイトル以外のkwを都合よくアンカーにしてくれる可能性は恐ろしく低いはず。— バビロン (@washburn219) 2016年4月25日
注意点は当たり前ですが、キーワードに沿ったコンテンツを作成してください。コンテンツの要点となるキーワードをタイトルタグに含めてくださいと言ってもいいでしょう。タイトルタグとコンテンツにズレがあると順位が上がりにくいだけでなく、ユーザーの直帰率も高くなります。
タイトルタグに必ずキーワードを入れよう
「株式会社ディーボのホームページへようこそ」と「SEO対策するなら株式会社ディーボにお任せ」はどちらがタイトルタグに適しているでしょうか。正解は後者です。たまにタイトルタグに会社名だけ記入しているサイトを見かけます。その会社が何の会社なのかすでに知っているユーザーなら会社名で検索してアクセスできますが、そうでないユーザーはそのサイトへアクセスする機会がかなり限られてしまいます。タイトルタグにキーワードを入れるのは必須です。
タイトルタグにはキーワードと一緒に共起語も2~3盛り込むといいでしょう。「キーワード+共起語」の複合語で検索エンジンからアクセスの流入が期待できます。
※共起語について詳しく知りたいのならSEO対策に効くライティングへ。
参考:
「検索流入がありません」というブロガーさんの記事を見ると、
まず記事のタイトルが絶望的です。
自分にしかわからない言葉でキーワードは無視。
3か月経ったら、もう一度読み直してタイトルを変えるべし。#ブログはタイトルが70パーセント
— クロネ (@taxindexorg) 2017年4月29日
実際、散るろぐでよく読まれている記事には下記のようなものがあるんですが、これらの記事タイトルはかなりいい感じでキーワードが盛り込まれていますよね。
・低所得でも貯金が1000万円を超えてしまう生活習慣
・運転中の眠気をふっとばす方法
・投資信託を買って本気で後悔してる。手数料ちゃんと説明してよ低所得+貯金とか、1,000万円+生活習慣とか、運転+眠気とか、投資信託+後悔とか。こういうのが大事なわけです。
引用元:月間300万PVを突破したので、アフィリエイトで稼ぐ8つのコツを晒してみる。これで月20万程度の収入確保は難しくありません。
サイト内のすべてのページのタイトルタグにキーワードを入れる
トップページのタイトルタグにだけキーワードを入れて、下位ページのタイトルタグにはキーワードを入れていないサイトは意外に多いですね。それでは不十分です。グーグルはサイト全体を見て順位を付けます。サイト内のすべてのページのタイトルタグにキーワードを入れることは必須です。サイト全体がキーワードに特化していることをgoogleにアピールします。
例えば「FX比較.com」というタイトルタグのサイトを「FX 比較」で上位表示したいのなら、下位ページのタイトルタグは
「為替レートとは?|FX比較.com」
「レバレッジとは?|FX比較.com」
「相場とは?|FX比較.com」
「円高・円安とは?|FX比較.com」
という風に記入することをお勧めします。
ブログがSEO対策に強い理由は、ブログの個別記事のタイトルタグは「記事のタイトル|ブログ名」という構成になっていることが多いからだと思っています。ブログ名にキーワードを入れるとトップページとすべての記事のタイトルタグにキーワードが入ります。またトップページに戻るリンクはタイトルでリンクするためキーワードを含んでリンクされることでSEO効果が高まります。
被リンクと下位ページのタイトルタグとの関係
実際にあった事例では、あるサイトのトップページにキーワードAで50リンク、キーワードBで50リンク、キーワードCで50リンクを付けるよう依頼がありました。その配分で被リンクを付けたところAの順位が上がりましたがBとCは圏外になりました。そのサイトはトップページのタイトルタグにはAとBとCが含まれていましたが、下位ページのタイトルタグにはAしか含まれていませんでした。下位ページのタイトルタグにもBとCを含めていればBとCの順位も上がったと思われます。
別の事例では「A B」と「A C」の複合語でそれぞれ50リンクづつ被リンクを付けるように依頼されたことがあります。指示通りに被リンクを付けたところ「A B」の順位は上がり「A C」では圏外になりました。サイトを拝見するとすべてのページのタイトルタグに「A」と「B」は含まれていましたが「C」は含まれていませんでした。
ここから言えることはすべてのページのタイトルタグの中にキーワードを入れておいたほうがいいです。
タイトルタグは短いほうがいい
タイトルタグは28文字以内で記述するのが理想です。それよりも長いと検索結果にタイトルが途切れて表示されます。絶対に途切れてはダメというわけでもないので、途切れてもいいのなら長くしても大丈夫です。途切れてもgoogleはタイトルタグ内のテキストはすべて認識しています。
ひと昔前はタイトルタグは短いほうがSEO効果が高かったのですが、今はほとんど関係なくなっています。タイトルタグは長くなってもいいので、人を引き付けるタイトルを付けてクリック率を高めたほうがいいです。
被リンクの負荷とタイトルタグとの関係
被リンクを付けることがサイトにとって負荷になっています。サイトの体力以上に被リンクを付けると飛ぶことがあります。タイトルタグと完全一致したアンカーテキストで被リンクを付けるのがもっとも耐えてくれます。
例えば、タイトルが「僕のSEO対策」のサイトには「僕のSEO対策」で被リンクを付けると飛びにくい。キーワードで被リンクを付けるのがもっとも順位を押し上げる効果が高いので「SEO対策」で被リンクを付けたいところですが飛びやすいので、安全策を取ってタイトルでリンクするのも1つの方法です。
ここで重要なポイントは、タイトルタグが長いページほどキーワードリンクを付けたときに飛びやすい。例えば、キーワードを欲張って「クレジットカード比較ランキング|節約!お得!口コミ!評判!」なんて長いタイトルを付けているサイトに「クレジットカード」で被リンクを付けるとすぐにリンク負けをして順位が下がります。
タイトルタグにないキーワードで被リンクを付けても飛びやすい。例えば、タイトルタグが「みんなのFX入門」なのに「FX比較」で被リンクを付ける依頼を受けたことがあります。「比較」がタイトルタグに入っていません。タイトルタグに入っていないキーワードで被リンクを付けても効果は薄いです。この場合はタイトルタグを「みんなのFX比較入門」に変えるといいです。
タイトルタグにより近いアンカーテキストで被リンクを付けるほうが負荷に強くなります。例えば、「FX比較ランキング申込」というサイトに「FX比較ランキング申込」「FX比較ランキング」「FX比較」「FX」で均等にリンクを付けると「FX」「FX比較」「FX比較ランキング」「FX比較ランキング申込」の順番で飛んでいきます。
もう一点、被リンクの負荷と複合語の近接度の関係について。例えば「FX比較ランキング申込」というタイトルタグのサイトに「FX 比較」「FX ランキング」「FX 申込」で均等に被リンクを付けていくと「FX 申込」「FX ランキング」「FX 比較」の順番でリンク負けしていきます。複合語で被リンクを付ける際は、タイトルタグの中に複合語が近接しているのが望ましい。
タイトルタグを変えることははSEO効果あり
「タイトルタグは固定しておくのが良い」あるいは「タイトルタグを何回も変更すると検索エンジンからペナルティを受ける」というウワサがありますが、みうの見解ではタイトルタグを変えることは良いと思っています。タイトルタグの変更はかなり強力な更新効果が認められます。
実際の事例では、あるお客さんのサイト「ホームページ制作なら〇〇」というタイトルタグを「ホームページ作成なら〇〇」に変えたあとに順位が上がったことを確認しました。また圏外へ飛んだあとタイトルタグを変えただけですぐに順位が復活したこともあります。最近も検証しました。キーワードは伏せますが、例えば、タイトルタグを「SEO対策と被リンク」から「SEO対策と上位表示」に変えたら劇的に「SEO対策」の順位が上がりました。
タイトルタグを変えるとき順位を上げたいキーワードを残すことがポイントです。頻繁にタイトルタグを変えても効果はありません。3~6か月に1回変えるのがベストです。
実はこのサイトはタイトルを変えました。「SEO対策に効く!SEO対策の集合知」から「SEO対策に効く!google対策の集合知」へ。「SEO対策」を2回連呼から「SEO対策」の共起語「google」に変えました。どちらも効果的ですが、タイトルを変えることでいっそうSEO効果を高めることが目的です。
参考:
ひと手間で検索順位を10位上げた方法 | アフィリエイトで稼ぐ情報商材レビューブログ
全然アクセスがない記事を見つけて、中身を変えずに「記事タイトル」と「見出し」を変えるだけで上位になる事例を何回も見てきたので、本当に大事( ˘ω˘ )
— クロネ@趣味ブロガー (@kurone43) 2017年8月24日
先月からSEOに力を入れてるけどなかなか効果が出ないなぁ〜。
1番効果を感じたSEOは、
『タイトルの書き換え』です。
(›´ω`‹ )— 絶望ぜる@ぶっ生き返す! (@netbacchus) 2016年4月9日
効率の良いタイトルタグの変え方
例えば「長崎市 美容室」で順位を上げたい場合はこういう風に変えるといいです。
「長崎市のみう美容室|安かろう良かろう」
↓
「長崎市のみう美容室|親切丁寧がモットー」
↓
「長崎市のみう美容室|髪が美しいと心も美しくなる」
上記の例では|より右のテキストを変えていますが、このようにあらかじめタイトルタグを変える場所を決めておくと良いです。
ブログの記事ページのタイトルタグは「記事のタイトル|ブログ名」で表示されていることが多いので、ブログ名を変えるだけで、すべてのページのタイトルタグを変えることができます。効率が良いですね。
キーワードは先頭に持ってくるべし
キーワードはタイトルタグの先頭に持っていったほうがSEO効果が高い。例えば「SEO対策」で上位表示を望むのなら「いまどきのSEO対策.com」よりも「SEO対策いまどきの.com」のほうがいいです。しかし、キーワードを先頭に付けることで絶対的に有利になるわけではないので、不自然になるのならこだわる必要はないです。
twitterやnaverまとめの下位ページは記事の最初のテキストがタイトルタグになるので、なるべく記事の先頭にキーワードを持っていったほうがいいです。
参考:
SEOの観点からも、「キーワードはできるだけ最初の方に」は超絶オススメです。
ここ最近キーワードをタイトルの一番左に置き換えましたが、現時点で検索順位が一桁に上がったものが既に何記事かあります。
なにより、ryoheiさんもおっしゃるように、最初の方が読者に伝わりやすい。 https://t.co/B0KbsaD02R
— エルモ@DualCareerブロガー (@newpapalife) 2017年11月14日
ブログ風のインパクト重視なら、記事タイトルの左側からキーワード入れたくないんだけど、検索に評価されるなら、左側から入れざる得ない
もうABテストしまくったから、この法則はかなり正しいと思ってる
記事タイトルこそ、頻繁に変えてABテスト繰り返した方がいい
— バナナアッシュ (@banananavi) 2017年8月23日
リアルショップは「地名+キーワード」がベスト
リアルショップの紹介サイトは「地名+キーワード」で上位表示されるのがベストです。例えば長崎で美容室を営んでいる方がお店を紹介するサイトを作った場合、タイトルタグには「長崎」と「 美容室」を含めることで、「長崎 美容室」で上位表示を目指すといいです。例:「長崎の○○美容室へようこそ」。
記事内にタイトルを記述する
いくらタイトルタグにキーワードを入れても、記事の中にキーワードが含まれていなかったら順位が上がりにくい。記事の中にもキーワードを入れたほうがいいでしょう。問題は記事内にキーワードを含めるのが難しいケースです。テクニックとして記事の最後に「以上〇〇(タイトル)についての話でした」とタイトルを入れるといいでしょう。自然に記事の中にキーワードを入れることができます。
タイトルタグの重要性が落ちている
みうはアルゴリズムがどのように変わったのか、普通に検索して見て回るほかにサイト内検索を活用することで分析しています。
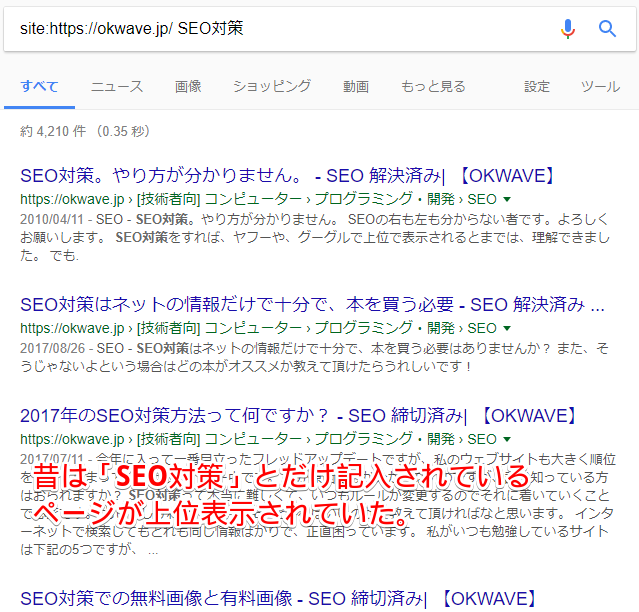
※サイト内検索は「site:URL キーワード」で調べることができます。URLとキーワードの間に半角スペースを入れてください。
みうはときどきokwaveでサイト内検索をして検索結果を眺めています。以前はタイトルタグに「SEO対策」とだけ記述されているページが上位を独占していました。ここから言えることは、特定のキーワードで上位表示したければ、タイトルタグは短いほうがSEO効果が高く、タイトルタグにキーワードのみ記述することがもっとも効果的でした。
今はアルゴリズムが変わっています。長いタイトルタグが上位表示されています。

ここから言えることはタイトルタグは長くても不利にならない。タイトルタグの重要性が薄れていると言えます。googleはそのサイトは何のサイトなのか総合的に判断しますが、その際にタイトルタグの比重が小さくなっています。
今はタイトルタグにキーワードを入れるだけでは不十分です。見出しや記事内にもキーワードを入れてください。そうやってそのページ全体がそのキーワードに特化したページだとgoogleにアピールします。
もう一つタイトルタグの重要性が落ちている事例を挙げます。「福岡 不用品 処分」で検索。2位以下はタイトルに「処分」が含まれていない。タイトルタグに検索キーワードが含まれていなくても、グーグルは検索キーワードに合ったページを認識することができるということです。それでもタイトルタグにキーワードは入れたほうがいいですがね。
タイトルタグでクリック率を高めるためのノウハウ
どれだけ素晴らしいコンテンツを作ってもアクセスがなければこの世に存在しないに等しい。ユーザーにアクセスしてもらうことを考えなければいけません。
そこでタイトルタグが効果を発揮します。タイトルタグははユーザーがアクセスするかどうかの一つの判断材料になっています。なぜならタイトルタグは検索結果に表示されるからです。タイトルタグはあなたのサイトへアクセスするためのリンクになります。検索ユーザーは検索結果に表示されるタイトルを見てあなたのサイトへアクセスするかどうかを決めます。
参考:
妻の検索行動をみてたら勉強になった
Yahoo!で検索→タイトルで判断してクリック→ページ内の目次をみる→スクロールして気になる見出しをチェック→見出しが刺されば付随したテキストを読む→答えがなければ検索結果に戻る&気になるワードがあれば再検索
結論:テキストは全部読まない
— まめ (@mame_1981) 2017年12月11日
検索ユーザーの興味を引くタイトルタグを付けることでクリック率(CTR)を高めることは非常に重要です。クリック率が高くなることでアクセス数が増えます。アクセス数が増えれば売上が増えます。またgoogleはクリック率を見ています。クリック率が高くなることで検索順位が上がりやすくなります。
以下みうが知っているクリック率を高めるためのタイトルタグのノウハウを紹介します。
タイトルに数字を入れる
タイトルに具体的な数字を入れると説得力があります。例:「クレジットカードの9割は解約していい」。
ネガテイブ表現を使う
本のタイトルに「できる人は○○しない」とか「〇〇で失敗する人の共通点」など見かけることはありませんか。人は前向きなタイトルよりも否定的なタイトルに興味を持ちます。
本の場合は否定しても本が売れれば収入になるのでそれでいいのですが、物販サイトの場合は商品を否定すると売れません。そこで「〇〇するな!最強の代替案を教える」といったタイトルを作るといいです。
別の例を挙げます。「他社より20%も電話料金が安いのでお得です」よりも「他社より20%も高い電話料金をまだ払い続けるのですか」のほうがインパクトが強い。やらないと損をするように言われると行わなければならないという強迫観念が生まれます。商用サイトはタイトルはネガティブだけどコンテンツはポジティブなページを作りましょう。例えば「楽天カードで損をしていませんか?」というタイトルを付けてポジティな内容で誘導すると良いです。
命令形を使う
「待て!」とか「早まるな!」などのようにタイトルに命令形を含めるとインパクトが出ます。
例:「早まるな!クレジットカードを申し込む前に教えたいことがある」。
物販サイトであれば「ちょっと待て。〇〇を買う前に教えたいことがある。」が良いです。実在するブログ名ですが「まあ待て、ブログを借りる前にここを読め。」というタイトルはセンスがいいと思いました。
「〇〇するな」と禁止するタイトルもなぜ○○してはいけないのか興味を引きます。
ユーザー目線に立つ
賢威の松尾茂起の某記事に書いてあったことですが「〇〇だけど質問ある?」というタイトルがいいらしい。
例:「SEO対策の専門家だけど質問ある?」。
「プロが教える○○のコツ」よりも「みんなが知りたかった○○のコツ」のほうがいいらしい。親近感がわく感じがしますし、一人の考えよりもみんなの考えを強調しているので説得力があります。
ちなみにこのサイトのトップページのタイトルは「SEO対策に効く!google対策の集合知」ですが、「集合知」という言葉が非常に誘引力があるのではないかと思っています。
「無料」を含める
タイトルに「無料」を含めるといいです。例:「無料でできるSEO対策」。商用利用不可の無料ブログを使う際は、非営利であることを強調することで削除されにくくなります。また、商用不可のブログからリンクする場合もアンカーテキストに「無料」が付いていると削除されにくくなると考えています。
「~した結果」
2chのスレッドタイトルによく使われる表現です。そのあとどうなったんだろうと思ってクリックしたくなります。例:「VALID SEOにペナルティ解除サポートを依頼した結果」。
閉店セールを装う
閉店セール商法というものがあります。閉店するつもりはなくても『30年のご愛顧、有難うございました。今日で閉店です!』という看板をお店の前に出すと売上が増えます。サイトタイトルにも応用が利きますね。タイトルを考えました。例:「閉店間近!出血大サービスのSEO対策」。
意外性を持たせる
その昔「ただいま『いちばんやさしい新しいseoの教本』を読んでいます。少し難しいでござるな。」とtwitterでつぶやいたらワロタと言われたことがあります。ウケを狙って言ったわけではないのですが、意外性があると面白いことが分かりました。「墜落した高橋飛翔」とか「志が小さい河井大志」というタイトルを付けたら面白いかもしれません。
不要な語句を削る
「食事制限なしで30日で10kg痩せる」よりも不要な語句を削った「食事制限なし、30日 -10kg」のほうが訴求する内容な強調されて見えます。リスティングに良さそうですね。 SEO対策をテーマにしたサイトタイトルを考えてみました。例:「seo、上がる、安定、ペナルティなし」
タイトルの一部を伏字にする
例:「〇〇するだけで痩せるダイエット術」。情報商材でよく使われる表現です。ちょっと怪しいです。
キーワードを羅列したタイトルタグはマズい
「不要な語句を削る」の解説とやや矛盾しますが、例えば「SEO対策 アクセスアップ 上位表示」というキーワードを羅列したタイトルは良くない。不自然なタイトルなので人が見て興味がわきません。クリック率が低くなります。以前、SEO効果を狙ってタイトルタグにキーワードを羅列にしたあと順位が下がりました。近年、タイトルタグにキーワードの羅列したページを見かけないので、キーワードの羅列はSEO的にもマズイのかもしれません。
最低から最高を演出する
例:「チビ・デブ・ハゲでビンボーな僕でも巨万の富と美女を得ることができた!その方法とは?」。情報商材でよく使われる表現です。怪しいですが興味を引きます。
期待外れなタイトルはNG
タイトルにふさわしいコンテンツを作りましょう。タイトルとコンテンツが異なる場合、ユーザーはアクセスしてもすぐに帰ってしまいます。
例えば、「ケーキ」で検索してアクセスしたページが「ラーメン」に関するコンテンツだった場合、ユーザーは即離脱します(それ以前にそのようなサイトは作らないし、作っても上位表示されることはないと思いますが)。
そこまで極端でなくても、タイトルとコンテンツにズレがあるとやはり離脱率が高くなります。みうはその昔、『反則技スレスレのSEO対策』とか『本当は怖いSEO対策』といったタイトルを思い付きました。これらのタイトルで上位表示されたらクリック率が高そうだと思いましたが、タイトルに合ったコンテンツを作ることができないのでやめました。
タイトルで落として記事で持ち上げる
人はギャップに弱い。そこで強烈で失礼なタイトルを付けながら思いやりが感じられる記事をアップすると人の心をつかみやすい。例:ドラゴン桜の「お前ら全員負け組だ」
実際に検索されそうなタイトルを付ける
クロネコ屋@アフィリエイターのツイート参照。
債務整理なら「債務整理 やり方」「債務整理 値段」とかで検索すると頭の良い人はイメージする。実際は「借金を合法でチャラにする方法」「パチンコで借金100万 踏み倒し」「夫に内緒でFX 損失どうすればいい」とかで検索されてる…みたいなイメージです!
— クロネコ屋@アフィリエイター (@NINJAkusokuso) 2017年11月14日
感情的なタイトルを付ける
ウェブライダー松尾茂起(松尾シゲオキ)のツイート参照。
たとえば事例を挙げると、「SEOの順位が下がった件」という無機質なタイトルよりも、「SEOの順位下がったったwwww やべえええええ」「【悲報】サイトの順位が下がりまくってる!助けてくれ!!!」という感情的なタイトルの方がクリックはされやすい。
— ウェブライダー松尾茂起(松尾シゲオキ) (@seokyoto) 2014年12月7日
タイトルタグに関する関連リンク集
見出しタグ
見出しタグとはその名の通り見出しに使うためのタグです。新聞記事にある見出しと同じようなものです。みなさんは記事を読むとき最初に見出しだけ目を通して興味があれば本文を読むという行動を取っていると思いますが、見出しタグを使うことでユーザーと検索エンジンにコンテンツの文章構造を明確に伝えることができます。
見出しタグはh1からh6まで設定することができます。h1タグは大見出し、h2タグは中見出し、h3タグは小見出しに使います。h1タグはタイトルに使われることが多いですね。数字が小さい見出しタグほど重要性が大きく文字の見た目も大きくなります。
見出しタグの設置例
<h1>SEO対策の全体像</h1>
<h2>内部SEO対策とは</h2>
<h3>タイトルタグ</h3>
<h3>内部リンク</h3>
<h4>内部の発リンク</h4>
<h4>内部の被リンク</h4>
<h3>ライティング</h3>
<h4>長文の勧め</h4>
<h4>共起語とは</h4>
<h4>記事を更新する</h4>
<h2>外部SEO対策とは</h2>
<h3>ナチュラルリンク</h3>
<h4>バズらせるテクニック</h4>
<h3>人工リンク</h3>
<h4>ペナルティを受けたら</h4>
参考:
見出しタグの使い方
見出しタグについての注意点
・h1タグはそのページの主要テーマを記載するタグです。h1タグにはぜひキーワードを入れたほうがいいでしょう。SEOの効果があります。h2タグ以降も適度にキーワードを入れるといいです
・HTML5ではh1タグをページ内に複数設置しても良いと言われていますが、h1タグは1ページに1つだけ使うのが原則です。複数使うとh1タグの価値が薄まります。
・h1⇒h2⇒h3⇒h4と数字の順番通りに使ってください。
・h1からh6まで全部使う必要はありません。
・見出しタグにキーワードを詰め込みすぎると順位が上がっていかないので注意が必要です。代わりに共起語や類義語を入れると効果的です。
参考:
h1要素は複数回使って良いのか!? HTML5.1に関するW3CとWHATWGの主張の違い
参考;
1ページにh1要素を複数置く件。国内外で一定のシェアを持つBingの公式ツールでは数年前からずっと重要度高の問題として問題視する結果を出していますのでSEO観点では一つにしておいた方が無難です。
「普通のページの作り方なら」Bingでもマイナスは無いと考えますが無難を目指すなら。 pic.twitter.com/DBloEDr6wo— 辻正浩 | Masahiro Tsuji (@tsuj) 2016年12月23日
ページ内のhタグによってランキングに大きな影響を与えることはない。最初にh2を使ってその後にh1を使ったり、h1を複数回使用したりなどで、大きく順位が変わることはない。個人的にはキチンと使うべきかと思うな。わざわざめちゃくちゃに使う理由もないし。 https://t.co/vjQYXPYUPh
— Tomoyuki Sugao(菅尾智之) (@TomoyukiSugao) 2016年12月20日
引き続き見出しタグの注意点を説明します。見出しタグには上位表示したいキーワードを入れすぎないことです。キーワードを入れすぎると順位が上がっていきません。キーワードの代わりに共起語や類義語を入れると効果的です。
参考までに下記画像は「SEO対策」1位のferretのページの目次です。

引用元:SEO対策とは?初心者でも分かるSEOの基礎|ferret [フェレット]
目次をクリックすると見出しに飛びます。目次と見出しはテキストになっています。27項目中8項目しか「SEO対策」と「SEO」は入っていません。
見出しタグの重要性が上がっている
みうは以前は見出しタグは重視していませんでした。タイトルタグにキーワードさえ入れておけばいいと思っていました。 今は見出しタグの重要性が上がっています。みうは「見出しタグは付けたほうがいい」から「見出しタグは絶対付けるべき。見出しタグを付けないと順位が上がらない」に変わっていると考えています。
その証拠にみうが作ったページが「SEO対策 アンカーテキスト分散」14位に来ていますが、タイトルタグに「アンカーテキスト分散」は入れていません。「アンカーテキスト分散」は見出しタグに入れています。

昔と比べるとタイトルタグの重要性が落ちて、見出しタグの重要性が上がっています。
参考:
見出しタグの使い方とテクニック
meta description
HTMLタグの中でぜひ覚えておいてほしいのが、meta descriptionです。meta descriptionにはSEO効果はありませんが、クリック率に影響します。meta descriptionはソース上の<head>~</head>内に次のように記述します。
<meta name=”description” content=”ページの説明文”>
※「ページの説明文」の部分にページの説明文を記入します。
meta descriptionに記入した文章は検索結果のタイトル下のスニペットと呼ばれる部分に表示されます。meta descriptionには上位表示したいキーワードを含めましょう。そのキーワードで検索した際にスニペットの中のキーワードが太字で表示されます。ユーザーは何について書いてあるページなのか分かりやすくなります。
meta descriptionを加えたからといって検索順位が上げるわけではありませんが、ユーザーが検索をかけたときにタイトルと共に目に止まります。meta descriptionにはページの概要として適切で人が見て興味を引くと思われる説明文を書き加えてください。検索順位は変わらなくてもmeta descriptionの中の説明文を良くすることで、検索したユーザーを惹き付けクリック率を高めることができます。
参考:
ディスクリプションのSEO的な効果うんぬんはおいておいて、これを先に設定すると記事が書きやすくなる。誰にむかって何を伝えたいかを要約する。だいたい60文字以内にするとかなり鍛えられます。
— アクセル@アフィリセミナー講師 (@axcel0901) 2017年10月6日
descriptionの最適化は、サイトの順位をあげる目的ではなくクリック率をあげる対策に近い。SEOとしてのパワー比重は小さい(マイナス要因ではあってもプラス要因にはなりにくい)。家の玄関口を綺麗にして入りやすくしてあげるイメージ。
— YURI (@r_yuriii) 2016年7月20日
meta descriptionについて注意点
・meta descriptionの中の説明文は、(全角で)パソコンによる検索結果では約120文字、スマホでの検索結果で約50文字のスニペットが表示されます。それ以降は省略されます。
・meta descriptionを記入する場合はページごとにオリジナルな説明文を記入してください。説明文を全ページ同じにしてペナルティを受けたという話を聞いたことがあります。それぞれ異なる説明文を書けないのならmeta descriptionは空けたほうがいいです。なお、meta descriptionが空白の場合は、googleはそのページの中から説明文としてふさわしい部分を抜粋して検索結果に表示してくれます。必ずしも最適な説明文が表示されるわけではないので、几帳面な方はmeta descriptionを設定してもいいでしょう。
参考:
descriptionは設定してもほとんど意味がなくなりつつあるね。検索結果に応じて勝手に編集される。
手間が省けて良いんだけど。— エルモだった人☆ (@itaru1215) 2016年12月2日
meta keywords
meta keywordsは検索エンジンにキーワードを通してページ内容を伝えるタグです。meta keywordsは<head>~</head>の中に次のように記述します。
<meta name=”Keywords” content=”SEO対策とは,検索エンジン最適化,基本知識,基礎,初心者” />
※キーワードを複数記入する場合は「,」(コンマ)で区切ります。
一昔前はmeta keywordsに上位表示したいキーワードを記入しすることで順位が上がっていたため、コンテンツと関係ないキーワードを盛り込むスパム行為が流行りました。そのため現在ではメタキーワードにSEO効果はありません。googleもメタキーワードには順位を決定する要因には使っていないと明言しています。メタキーワードを記入したからといって検索結果にもプラウザにも表示されるわけでもなく、現在では無用の長物になっています。
alt(オルト)属性
alt(オルト)属性とはHTMLのimgタグの中に記述されるテキスト情報です。検索エンジンの画像識別能力は上がっていますがまだ不十分なので、画像のalt属性に代替テキストを設定することで検索エンジンに画像内容を伝えます。
alt属性の書き方例
<img src=”cat.jpg” alt=”うたた寝をする子猫”>
alt属性を付けるメリット
・alt属性にはSEO効果があります。
・何らかの原因で画像が表示されないときに、代わりにaltテキストが表示されます。また音声読み上げブラウザでaltテキストが読み上げられます。
・検索結果に画像が表示されたり画像検索でヒットするようになります。画像からアクセスの流入が発生します(画像の周辺に書かれているテキストにキーワードを含めたり、画像のファイル名にも画像を端的に表す文字列を入れると画像検索で上位表示されやすくなります。日本語で画像のファイル名を付けるのもお勧めです)。
・画像でリンクした際にaltテキストにアンカーテキストとしてのSEO効果が期待できます。
alt属性についての注意点
・画像と無関係なテキストを入れないでください。
・キーワードの羅列はNGです。スパム判定を受ける可能性があります。
・長すぎるテキストは好ましくありません。画像内容を簡潔に説明してください。
参考:
GRCでも手打ちでも圏外なのに、アクセス解析で一番流入があるキーワードの謎がようやくわかった(?´ω`? ) #画像検索で1位だった #勿体ぶった感じになっちゃったので言い直し
— える (@sportsaffi) 2016年10月15日
画像内容をGoogleが高い精度で認識でき始めていることは事実。SEOの効果のあるなしよりも、ユーザーが見ているものを見ているままの状態で理解しようとしているのは確かだろうねー。
— ツナブロ tunablo (@tsunagarublog) 2016年5月16日
参考:
Googleゲイリーがアドバイスする画像SEOと動画SEOのベストプラクティス #inhouseseo #GoogleDanceTokyo
参考:
alt属性が大切?画像検索最適化の重要性とその方法について
画像の差し替えでSEO対策
上位表示率が高い某ホームページ制作会社が作ったサイトの昔と今を見比べたところ、画像URLはそのままで画像を差し替えていました。見た目的には画像を差し替える必要性は感じません。SEO効果を狙って画像の差し替えをやっているのではないかと考えています。
参考:
仮説!無料のストックフォトを使用するとSEOで不利になる?
無料のストックフォトは他のサイトでも使われていることが多いのでSEOで不利になるという仮説。某大手メディアサイトは必ずアイキャッチ写真を変更することや有償の比較的高額なストックフォトサイトから写真を選ぶように勧められた(他に使っているサイトがないから?)という話が興味を引きます。
強調タグ(strongタグ,emタグ)
強調タグには、強めに強調するstrongタグと弱めに強調するemタグがあります。強調タグはSEO効果があります。重要なキーワードに強調タグを使うことで検索エンジンにキーワードの重要性を伝えることができます。プラウザ上はstrongタグで囲ったキーワードは太字で表示され、emタグで囲ったキーワードは斜体で表示されます。strongタグもemタグも乱用すると強調する意味がなくなります。目安としては1ページに1~3つ、ここぞという場面でのみ使ってください。
・strongタグの例
<strong>SEO対策</strong>
・emタグの例
<em>検索エンジン最適化</em>
似たようなタグに太字になるbタグと斜体になるiタグがあります。bタグとiタグも文字装飾に使用しますがSEO効果はありません。
リストタグ
箇条書きをする際は、テキストの先頭に「・」を用いる代わりにリストタグを使うとスマートです。リストタグが使われているテキストは重要だと認識します。リストタグには番号が付かないulタグと番号付きのolタグがあります。並列の関係にテキストにはulタグ、順番が決まっているテキストにはolタグを使うといいです。
■ulタグを使用例
<ul>
<li>Google</li>
<li>Bing</li>
<li>百度</li>
</ul>
■olタグを使用例
<ol>
<li>パソコンの電源を入れる。</li>
<li>google chromeを立ち上げる。</li>
<li>検索順位をチェックする。</li>
</ol>